Accessibilité numérique - Créer un bureau pour tous
08/09/2021

Le thème de l'accessibilité retient de plus en plus l'attention lors de la conception et du développement de projets informatiques - l'un des facteurs étant l'obligation réglementaire du secteur public de concevoir des technologies de l'information et de la communication accessibles conformément à la loi allemande BITV 2.0 (loi sur l'accessibilité des technologies de l'information). Mais que signifie exactement l'accessibilité numérique ?
L'accessibilité au sens classique du terme signifie que les bâtiments et les espaces publics, les transports et les objets d'usage quotidien, les lieux de travail et les appartements, les services et les installations de loisirs sont conçus de manière à ce que toutes les personnes puissent y accéder sans l'aide de tiers. En ce qui concerne le monde numérique, cela signifie essentiellement la même chose : un accès gratuit à l'internet et à d'autres applications numériques pour tous.
Mais comment cela doit-il fonctionner ? Tout ce qui est numérique est audiovisuel, n'est-ce pas ?
Et c'est là que réside le défi. Comment concevoir un support audiovisuel de manière à ce que, par exemple, les personnes souffrant de déficiences visuelles ou auditives puissent y accéder aussi bien que les autres ?
TYPES DE HANDICAPS
Les différents types de handicaps ont des effets différents sur la manipulation et la perception des sites et des contenus numériques. On distingue les déficiences visuelles, motrices, acoustiques et cognitives :
Handicaps visuels
- La cécité
- Troubles de la vision
- Déficience de la vision des couleurs
Pour les personnes aveugles, il existe des outils permettant d'"entendre" les sites web. Elles utilisent des haut-parleurs et des lecteurs d'écran, c'est-à-dire des logiciels qui convertissent le texte numérique en langage ou en système d'écriture tactile (braille). Le dispositif de sortie est appelé afficheur braille rafraîchissable. Ces technologies de soutien sont également appelées technologies d'assistance (TA). Les lecteurs d'écran les plus connus sont VoiceOver pour iOS et macOS, JAWS ou NVDA pour Windows. Ils offrent également un large éventail de touches de raccourci pour naviguer directement vers les paragraphes, les titres ou les liens, ou pour se déplacer dans les tableaux.
 Les lecteurs d'écran ne sont pas seulement utilisés par les personnes totalement aveugles ; les personnes malvoyantes utilisent ces outils en association avec une loupe d'écran (une application qui permet d'agrandir des parties de l'écran), et ils sont également utiles aux personnes ayant des difficultés de lecture ou à celles qui trouvent qu'il est plus facile de comprendre un texte parlé. Les daltoniens ne voient pas les couleurs, mais seulement les contrastes, c'est-à-dire le sombre et le clair ; les personnes atteintes d'un déficit de vision des couleurs voient certaines couleurs "différemment". Le déficit de vision des couleurs est plus fréquent chez les hommes que chez les femmes et peut se manifester de différentes manières : Déficience de la vision des rouges ou des verts, daltonisme, etc.
Les lecteurs d'écran ne sont pas seulement utilisés par les personnes totalement aveugles ; les personnes malvoyantes utilisent ces outils en association avec une loupe d'écran (une application qui permet d'agrandir des parties de l'écran), et ils sont également utiles aux personnes ayant des difficultés de lecture ou à celles qui trouvent qu'il est plus facile de comprendre un texte parlé. Les daltoniens ne voient pas les couleurs, mais seulement les contrastes, c'est-à-dire le sombre et le clair ; les personnes atteintes d'un déficit de vision des couleurs voient certaines couleurs "différemment". Le déficit de vision des couleurs est plus fréquent chez les hommes que chez les femmes et peut se manifester de différentes manières : Déficience de la vision des rouges ou des verts, daltonisme, etc.
Traduire le Visuel en Toucher
Pour que les utilisateurs aveugles puissent accéder aux fonctions et au contenu à l'aide de lecteurs d'écran, tout le contenu doit également être disponible sous forme de texte ou d'équivalent texte (par exemple pour les images et les graphiques), et il doit être possible de le contrôler à l'aide d'un clavier. Tous les contrôles, titres, tableaux, liens, etc. doivent être marqués en conséquence, pour permettre au lecteur d'écran de les interpréter correctement et de les lire à haute voix. Les vidéos contenant des informations nécessitent souvent une description audio en plus de la piste audio habituelle, expliquant ce qui se passe dans la vidéo.
Pour les utilisateurs souffrant de déficiences visuelles, certains rapports de contraste doivent être respectés. Les liens et les boutons doivent être bien visibles. Par exemple, il est nécessaire de voir si le bouton est actuellement actif, par exemple en utilisant une bordure visible. La focalisation du survol doit également être clairement visible. En général, toutes les informations importantes doivent être affichées sous forme de texte. Il convient d'éviter d'insérer du texte dans les graphiques.
Altération des mouvements
- Temps de réaction lent
- Altération de la motricité fine
Les personnes souffrant de troubles du mouvement peuvent également éprouver des difficultés à utiliser un ordinateur. En Europe, environ 1,2 million de personnes souffrent de la maladie de Parkinson. Pour elles, il est extrêmement difficile d'utiliser une souris. Il en va de même pour les personnes souffrant de lésions de la colonne vertébrale, de paralysie, de perte d'un membre, de maladies musculaires ou d'arthrite. Elles peuvent utiliser des outils d'assistance tels que l'oculométrie, les logiciels de reconnaissance vocale, les stylets pour la bouche ou la tête, ainsi que des claviers spécialement optimisés ou des dispositifs d'entrée par bouton-poussoir.
Alternatives à la souris
Les interfaces utilisateur des navigateurs et des systèmes d'exploitation doivent être entièrement contrôlables au clavier. Les éléments cliquables doivent avoir une certaine taille et une certaine apparence pour pouvoir être activés et reconnus comme tels. Les boutons mobiles et les liens qui se baladent sur l'écran sont à éviter absolument. Les longues listes et les gros volumes de contenu doivent être structurés et marqués de manière à pouvoir être sautés. Les utilisateurs doivent être informés à temps de la fin d'une session et avoir la possibilité de la prolonger. Les actions qui concluent un contrat ou passent une commande doivent être signalées comme telles et, si elles sont lancées par erreur, il doit être possible de les annuler.
Handicaps acoustiques
- Surdité
- Déficience auditive
Il est évident que pour les personnes malentendantes, l'audio n'est pas utile. Elles ont besoin de toutes les informations sous forme visuelle, c'est-à-dire sous forme de texte ou de vidéo. Les personnes sourdaveugles accèdent généralement au contenu du web à l'aide d'un afficheur braille qui rafraîchit automatiquement sa sortie. Des claviers spéciaux dotés d'un afficheur braille intégré ont été mis au point à cet effet.
Visualiser les sons
Les enregistrements audio peuvent être transcrits. Le texte de transcription contient les mêmes informations que le fichier audio. S'il est nécessaire de distinguer des voix différentes, les locuteurs doivent être marqués en conséquence. Les sons pertinents, tels que la musique ou les applaudissements, doivent également être consignés par écrit. Les vidéos comportant une piste audio doivent avoir des sous-titres codés affichés en synchronisation avec ce qui se passe dans la vidéo.
Troubles cognitifs
- Troubles de l'apprentissage
- Distractibilité
- Déficits de concentration
Les déficiences mentales constituent le handicap le plus courant. Prenons l'exemple de la maladie d'Alzheimer : En Allemagne, environ 1,6 million de personnes sont touchées par cette maladie. Les déficiences cognitives peuvent être congénitales ou survenir au cours du développement de l'enfant, ou encore être causées par des accidents, des infections, des contaminations chimiques ou d'autres causes environnementales. Ils se manifestent par une compréhension limitée, une faible tolérance aux exigences cognitives excessives ou des capacités limitées de résolution de problèmes. Parmi les autres types de troubles cognitifs, on peut citer la perte de mémoire à court terme, les troubles de la concentration, les difficultés de lecture ou les troubles de l'apprentissage des mathématiques. Les effets de clignement ou de clignotement peuvent déclencher des crises, une déficience connue sous le nom d'épilepsie photosensible.
Des conseils simples et compréhensibles pour l'utilisateur
Pour toutes les personnes dont la compréhension est réduite, la conception des interfaces utilisateur, de la navigation et du contenu doit être aussi simple que possible. Parfois, des fonctions d'aide peuvent aider à réaliser des actions ou des contenus compliqués. Les options doivent être bien structurées et limitées. Les lecteurs vidéo et audio doivent se limiter au contenu pertinent et être aussi courts que possible.
Pour les utilisateurs souffrant de pertes de mémoire à court terme, il est utile d'avoir des chemins qui indiquent l'étape en cours, par exemple lors d'une commande. Les informations doivent toujours être sauvegardées lorsque l'utilisateur passe à un autre écran.
Les personnes souffrant de troubles de l'attention peuvent être facilement dérangées par des éléments distrayants. Dans ce cas, il est utile de réduire au minimum les éléments tels que les publicités, les carrousels et les contenus vidéo ou audio tape-à-l'œil.
Pour faciliter la compréhension de votre contenu par les personnes souffrant de troubles de la lecture, ajoutez des illustrations, des vidéos ou du son au texte.
Statistiques et groupes cibles
Le handicap en Allemagne en 2018 (Office fédéral allemand des statistiques)
► 7,8 millions de personnes gravement handicapées
► 240.000 personnes souffrant de déficiences visuelles, dont 70.000 sont aveugles
► 4 millions d'analphabètes
► 10 % de personnes souffrant de troubles de la lecture et/ou de l'écriture
► 80.000 personnes sourdes
► 190.000 personnes souffrant de déficiences auditives, de troubles de l'équilibre ou du langage
► 575.000 personnes ayant un usage limité des bras et/ou des jambes
► 500.000 épileptiques en thérapie
► 750.000 personnes souffrant de troubles de la concentration
► 7,5 millions de personnes souffrant d'analphabétisme fonctionnel.
L'UE compte environ 80 millions de personnes handicapées, ce qui représente environ 15 % de la population européenne.
Les fonctionnalités d'accessibilité profitent à tous
Les personnes souffrant de déficiences visuelles, motrices, auditives ou cognitives ne sont pas les seules à bénéficier d'une conception Web accessible : D'autres groupes, comme les personnes âgées, les personnes dont la langue maternelle n'est pas l'anglais, les migrants, les touristes et les utilisateurs inexpérimentés, apprécient également une interface utilisateur claire et facilement compréhensible. Même les moteurs de recherche récompensent la conception accessible par un meilleur classement dans les résultats de recherche.
Lois, règlements et directives
L'objectif de la directive (UE) 2016/2102 du Parlement européen et du Conseil du 26 octobre 2016 est de veiller à ce que les sites web et les applications mobiles des organismes du secteur public soient rendus plus accessibles sur la base d'exigences communes en matière d'accessibilité. La directive renvoie à la norme européenne EN 301 549 (Exigences d'accessibilité adaptées aux marchés publics de produits et services TIC en Europe), qui contient notamment l'obligation de respecter les WCAG 2.1 niveau AA (Web Content Accessibility Guidelines).
Cette directive est traduite en droit allemand par la loi BGG (loi sur l'égalité des personnes handicapées) et la loi BITV 2.0 (loi sur l'accessibilité des technologies de l'information). Les contenus doivent non seulement être conformes aux WCAG et à la norme EN 301 549 annexe A, mais ils doivent également contenir une déclaration d'accessibilité, un mécanisme de retour d'information et des contenus importants en langue des signes et en allemand simplifié.
PROCÉDURES D'ESSAI
POUR LE CONTRÔLE DE L'ACCESSIBILITÉ
Test BITV
Le test BITV (www.bitvtest.de, en allemand) est une méthode d'essai réputée pour tester de manière complète et fiable l'accessibilité des sites web et des applications web. Le test a été conçu dans le cadre du projet allemand BIK, qui vise à favoriser l'accessibilité du partage de l'information et de la communication. Le projet a été soutenu par le ministère fédéral allemand du travail et des affaires sociales. Le test est utilisé et développé par les laboratoires d'essai de l'association BITV Test Prüfverbund.
Cette méthodologie de test contient 92 étapes de test qui couvrent également les exigences de WCAG 2.1 Level AA et les critères pertinents de l'EN 301 549 Annexe A. Lorsqu'un laboratoire de test reçoit une commande de test, la première étape consiste à sélectionner des pages web ou des écrans afin de garantir une couverture de test aussi élevée que possible.
Par exemple, toutes les principales technologies web utilisées devraient être testées en termes d'accessibilité. Le rapport de test contient les résultats du test divisés en étapes individuelles, ainsi que des conseils pratiques pour résoudre le problème. Vous pouvez également effectuer un auto-test gratuit qui vous donnera une idée de l'accessibilité de votre propre application ou site web.
Plusieurs outils sont utiles pour le processus de test : les "Bookmarklets" peuvent être enregistrés comme signets dans le navigateur (http://pauljadam. com/bookmarklets) et mettent en évidence, par exemple, des structures de titres ou des éléments de tableaux directement sur le site web testé. Le WCAG Color Contrast Checker vous permet de mettre en évidence les contrastes trop faibles ; et l'ARC Toolkit Chrome Plugin combine plusieurs contrôles d'accessibilité en un seul outil. Même avec tous ces outils, la plupart des étapes de test nécessitent des tests manuels et une expertise afin d'identifier les obstacles et de concevoir des solutions pratiques pour les concepteurs et les développeurs.
Test BIT inklusiv BITV Software
Le test logiciel du BIT inklusiv BITV peut être utilisé pour vérifier l'accessibilité numérique des logiciels d'application développés pour un environnement de travail. Le réseau BIT inklusiv Netzwerk comprend des laboratoires d'essai qui proposent des consultations et des tests d'accessibilité. Le test de conformité du BITV est basé sur les exigences de la norme européenne EN 301 549, chapitre 11. Il comprend 75 étapes de test dans les catégories suivantes : visibilité, utilisabilité, compréhensibilité, robustesse, interopérabilité des technologies d'assistance, utilisation documentée, préférences de l'utilisateur, outils de l'auteur, documentation et services d'appui.
Les étapes de ce test sont publiques et peuvent être consultées à l'adresse suivante : www.bit-inklusiv.de (en allemand).
EXEMPLES DE CONCEPTION DE SITES WEB ACCESSIBLES
Les contrôles graphiques (boutons, logos cliquables, bannières, etc.) doivent être accompagnés d'un texte alternatif afin d'être accessibles aux utilisateurs de lecteurs d'écran.
<img src=“images/logo. png“ height=“80px“ width=“260px“ class=“img- fluid nav-logo-desktop“ alt=“Company Logo Test
Services and Web Solutions“>
Les polices d'icônes qui ne contiennent pas d'informations doivent être cachées aux lecteurs d'écran à l'aide de aria- hidden="true", sinon le lecteur d'écran pourrait les lire comme des caractères spéciaux. Un texte alternatif peut être attribué à l'aide de aria-label :
<button aria-label=“Menu“>
<i class=“fa hamburger menu“
aria-hidden=”true”></i>
</button>
L'état d'affichage ou de masquage des menus et des éléments en accordéon doit être marqué par aria-expanded : aria-expanded="true" pour l'état développé et aria-expanded="false" pour l'état masqué.
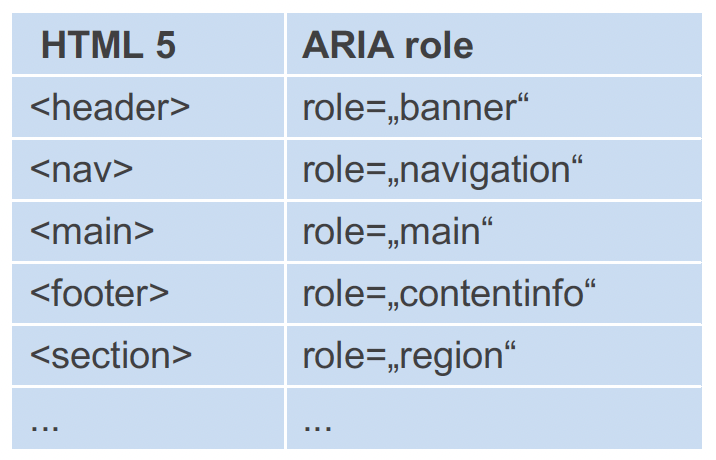
Pour rendre certaines parties d'un site web ou d'une application web accessibles aux technologies d'assistance, ces parties doivent être étiquetées en conséquence, à l'aide de HTML ou d'un rôle ARIA.

ARIA décrit une méthode permettant de rendre le contenu et les applications web plus accessibles aux personnes handicapées. Elle donne aux développeurs un outil pour définir les noms, les rôles, les états et les propriétés des éléments HTML. ARIA ne doit être utilisé que lorsqu'il n'y a pas d'autre possibilité de réalisation en HTML - autant de HTML que possible, autant d'ARIA que nécessaire !
Les utilisateurs daltoniens ont besoin de visuels à fort contraste ; pour le texte du contenu, les boutons textuels, etc. dans des tailles de police inférieures à 24 px (ou 18,7 px, si en gras) un rapport de contraste de 4,5:1 ou plus, et pour des tailles de police plus grandes (>=24 px) un rapport de contraste de 3:1 ou plus. Pour les graphiques et les contrôles graphiques, un rapport de contraste de 3:1 avec les couleurs voisines devrait suffire. Des exceptions sont prévues pour les graphiques dont les couleurs ne peuvent pas être modifiées, par exemple les logos ou les drapeaux.
Éditeurs Web
Il ne suffit pas que les concepteurs et les développeurs mettent en œuvre des fonctions d'accessibilité : Les rédacteurs web doivent également veiller à ce que leur contenu soit accessible. Il est donc important de les former. En ce qui concerne la gestion du contenu en particulier, il est important que les images comportent un texte alternatif et que les listes et les titres ne soient pas uniquement marqués visuellement.
Ce qui nous attend
Comme le secteur public est tenu par la loi de concevoir son contenu numérique de manière à ce qu'il soit accessible, ses organes accordent une plus grande attention au respect des exigences de l'ITEV. Par conséquent, de plus en plus de développeurs de logiciels et d'agences web sont confrontés à des problèmes d'accessibilité. En outre, il existe la nouvelle directive européenne 2019/882 dans le cadre de la loi européenne sur l'accessibilité, qui doit être transposée dans le droit national d'ici juin 2022. Elle décrit les exigences en matière d'accessibilité pour les produits et les services. Cela signifie que certaines parties du secteur du commerce électronique devront bientôt intégrer des fonctions d'accessibilité. D'ici là, au plus tard, l'accessibilité numérique sera une préoccupation pour tous.
L'Auteur: Sascha Noack
 SASCHA NOACK est le PDG de TWIN CUBES GmbH, dont le siège se trouve à Illingen, près de Stuttgart, en Allemagne. Sascha travaille comme consultant en informatique depuis plus de 15 ans. En tant que consultant, il se concentre sur la gestion des tests et l'amélioration des processus de test pour les projets informatiques complexes. Il possède également un large éventail de connaissances en matière de développement de sites web accessibles, organise des ateliers et rédige des avis d'experts sur l'accessibilité.
SASCHA NOACK est le PDG de TWIN CUBES GmbH, dont le siège se trouve à Illingen, près de Stuttgart, en Allemagne. Sascha travaille comme consultant en informatique depuis plus de 15 ans. En tant que consultant, il se concentre sur la gestion des tests et l'amélioration des processus de test pour les projets informatiques complexes. Il possède également un large éventail de connaissances en matière de développement de sites web accessibles, organise des ateliers et rédige des avis d'experts sur l'accessibilité.
COOPÉRATION ENTRE MyQ ET TWIN CUBES GmbH
La mission première de MyQ étant de fournir une solution personnalisée et intuitive à ses utilisateurs, MyQ a donc décidé d'optimiser son interface utilisateur web dans MyQ X version 8.2 pour suivre les directives susmentionnées et, en étroite collaboration avec Twin Cubes GmBH, a ajusté l'interface virtuelle pour qu'elle atteigne tous les points de contrôle en matière d'accessibilité.
Twin Cubes GmbH a aidé les développeurs de l'interface web de MyQ à répondre à toutes les exigences de la certification d'accessibilité et les a aidés à tester le nouveau produit. Le voyage de l'accessibilité a pris plus de 50 heures de consultations, de rapports préliminaires et de tests finaux, ainsi que des centaines d'heures de développement depuis juillet 2020 jusqu'à mars 2021. Le dernier correctif d'accessibilité a été publié le 1er avril 2021 dans le cadre d'une toute nouvelle version logicielle MyQ X 8.2, qui a également été certifiée.
Désormais, l'interface web accessible de MyQ X aide les utilisateurs handicapés à gérer leurs tâches d'impression et permet aux administrateurs système de MyQ X d'utiliser des options d'administration avancées.
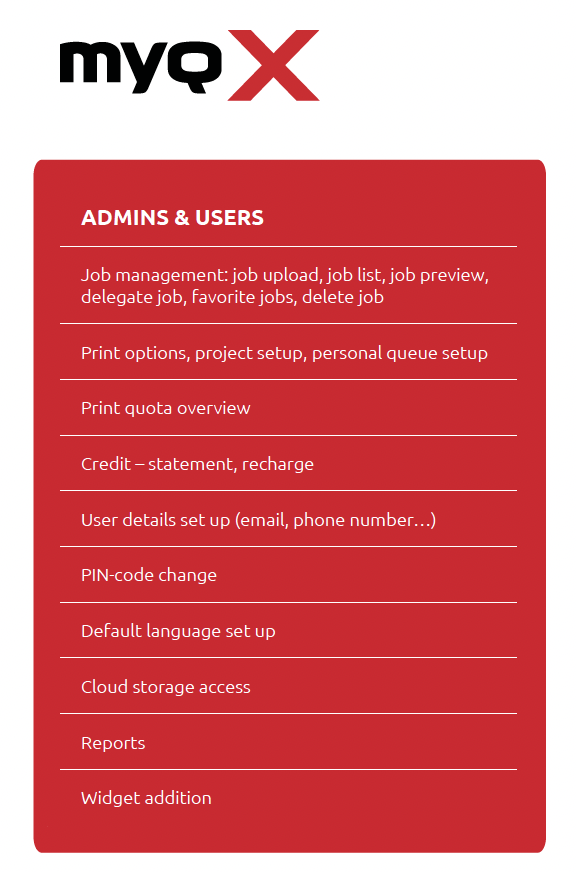
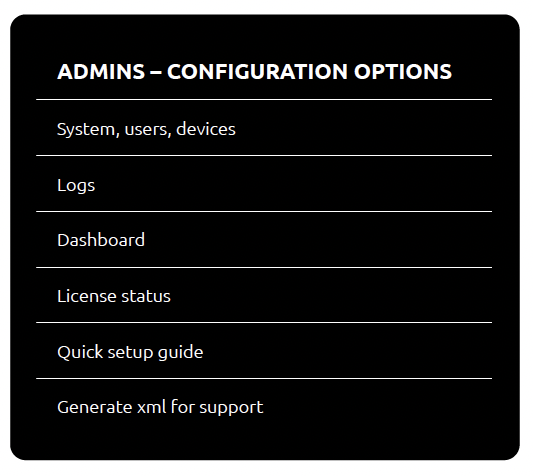
Fonctionnalités disponibles pour les administrateurs et les utilisateurs dans l'interface web de MyQ X 8.2:


Tous les utilisateurs devraient avoir la possibilité d'utiliser des outils de pointe pour les aider dans leurs tâches quotidiennes. MyQ a donc étendu l'expérience accessible à l'application mobile MyQ X Mobile Client, qui peut gérer toutes les tâches d'impression depuis le téléphone de l'utilisateur..
Dans le cadre du développement de MyQ X 8.2, l’interface Web de MyQ pour les utilisateurs et les administrateurs informatique a été considérablement améliorée pour répondre aux normes complexes des lignes directrices sur l’accessibilité au contenu Web.
MyQ X
4 min de lecture

